Website speed is a critical component of any successful online presence. A fast and efficient website can significantly enhance user experience, increase conversion rates, and improve search engine rankings. Here are a few reasons why website speed is crucial:
User Experience
Visitors expect fast-loading pages. If a website loads slowly, users are likely to leave and seek alternatives. Fast websites keep visitors engaged longer and increase the chances of them returning. In fact, research shows that a delay of just one second in page load time can lead to a 7% reduction in conversions. A speedy site ensures that visitors can quickly find what they’re looking for, leading to a more satisfying user experience.
SEO Ranking
Search engines like Google consider website speed as a ranking factor. Faster websites have a better chance of appearing at the top of search results. Google has explicitly stated that site speed is one of the signals used by its algorithm to rank pages. A faster site not only improves rankings but also enhances the likelihood of being indexed quickly by search engines. This is especially important for mobile searches, where speed is even more critical.
Conversion Rates
Studies show that slower page loading negatively impacts conversion rates. Faster websites have higher conversion rates because users get the information they need more quickly. For e-commerce sites, a one-second delay in page load time can result in a 7% loss in conversions. This means that a site generating $100,000 per day could lose $2.5 million in sales annually due to a one-second page delay. Speeding up your website can lead directly to increased revenue.
Reduced Bounce Rate
A slow website can frustrate users, leading to a higher bounce rate. Faster websites retain users longer on the page, reducing the bounce rate. Bounce rate refers to the percentage of visitors who navigate away from the site after viewing only one page. A high bounce rate is often a signal that the site isn’t providing the user experience visitors are looking for. By improving site speed, you encourage visitors to stay longer and engage more deeply with your content.
What is Needed for Good Website Speed
Achieving optimal website speed requires careful planning and implementation of various optimization techniques. Here are the key steps to take:
Image Optimization
Compress images without losing quality to reduce file sizes and speed up page loading. Use modern image formats like WebP. Tools like TinyPNG or ImageOptim can help reduce the size of images without compromising on quality. Also, ensure that images are appropriately sized for their display dimensions to avoid loading unnecessarily large files.
Caching
Implement server and browser caching to reduce page load times for repeat visits. Caching stores copies of files in a cache, or temporary storage location, so they can be accessed more quickly. Use plugins like W3 Total Cache or WP Super Cache for WordPress sites to implement effective caching solutions.
Minify CSS, JavaScript, and HTML Files
Reduce the size of these files by removing unnecessary spaces, comments, and characters. Minification can significantly decrease file sizes, making them faster to download. Tools like UglifyJS and CSSNano can automate this process, making it easy to maintain minified files.
Use a CDN (Content Delivery Network)
Distribute content across a network of servers worldwide to speed up content delivery to users regardless of their location. CDNs like Cloudflare or Akamai store cached versions of your site’s content in multiple geographical locations, reducing the physical distance data has to travel and thus speeding up load times.
Server Optimization
Use fast and reliable servers with sufficient resources. Consider using technologies like NGINX or LiteSpeed for better server performance. Also, ensure your hosting provider is reputable and offers adequate resources for your site’s needs. Upgrading to a better hosting plan or a dedicated server can also improve performance.
Lazy Loading
Defer loading of images and other elements until they are visible on the user’s screen. Lazy loading helps reduce initial page load time and data usage, particularly on long pages with many images or videos. Plugins like a3 Lazy Load can help implement this feature easily.
Reduce HTTP Requests
Combine files and reduce the number of server requests to speed up page loading. Each element of a page (images, scripts, CSS files) requires an HTTP request. By combining files and using CSS sprites, you can minimize these requests, speeding up the load time.
Optimization of www.arnautcode.com
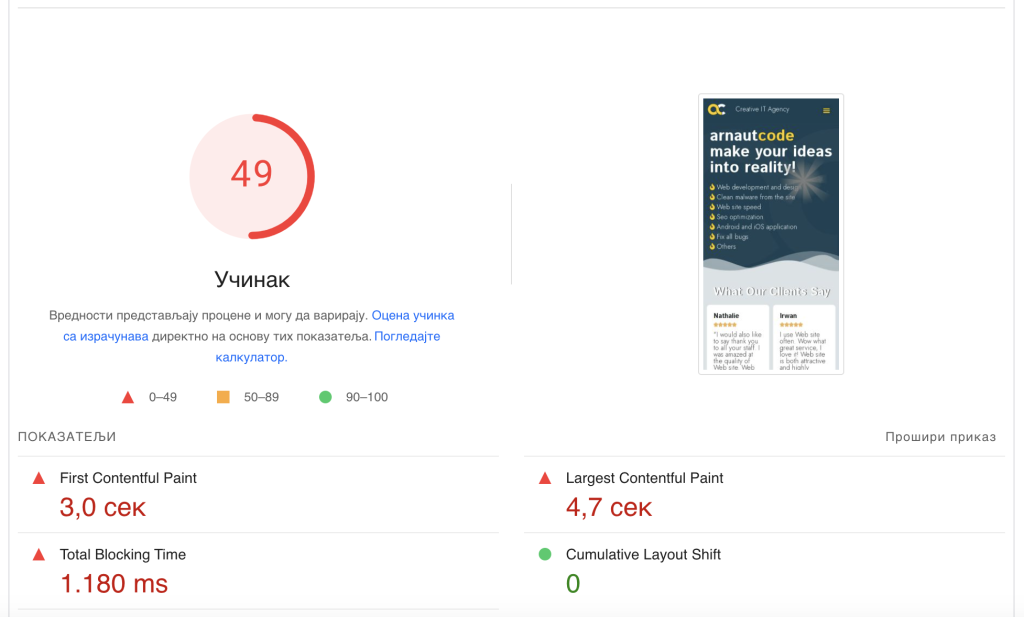
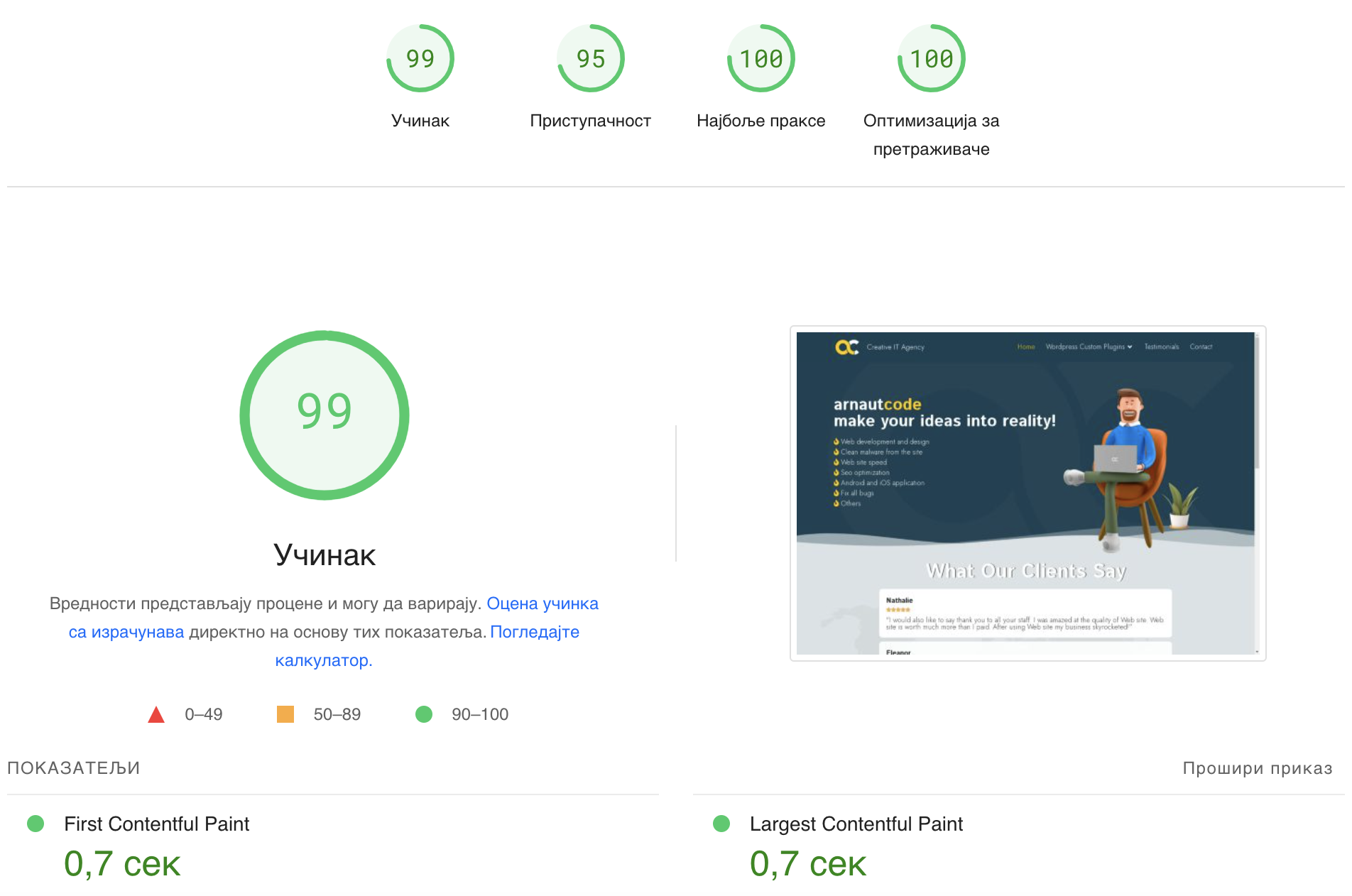
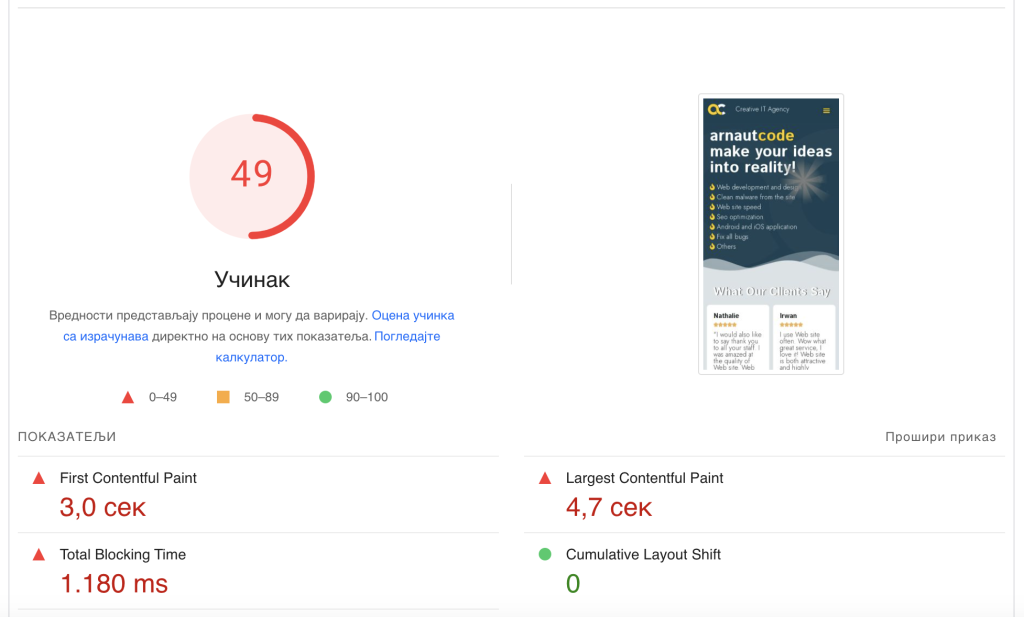
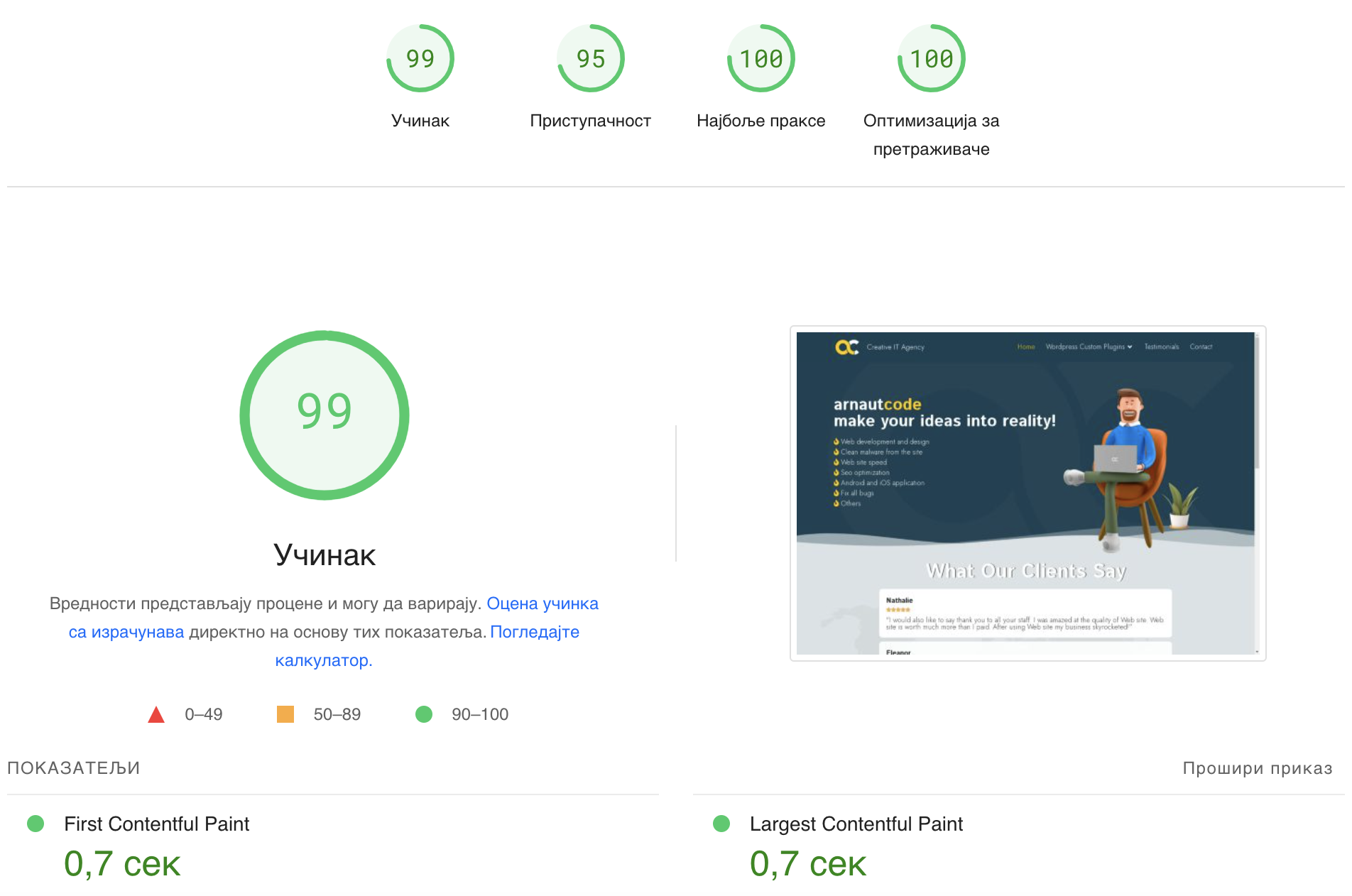
The website www.arnautcode.com is an example of a well-optimized site. Here are screenshots showing the website’s performance before and after optimization.
Before Optimization

After Optimization

These results clearly demonstrate the effectiveness of the optimizations in improving the site’s speed and performance.
Look url:
https://pagespeed.web.dev/analysis/https-www-arnautcode-com/fdx5izylti?form_factor=desktop
Conclusion
Website speed is crucial for the success of your online presence. By implementing the mentioned optimization techniques, you can significantly improve user experience, conversion rates, and SEO ranking of your website. The optimization of www.arnautcode.com is an example of how proper optimization can lead to outstanding results. Faster websites lead to happier users, better search engine rankings, and increased revenue. Don’t overlook the importance of website speed – it’s a vital part of your online strategy.
If you have any problems with the speed of your website, contact us.
Website speed is a critical component of any successful online presence. A fast and efficient website can significantly enhance user experience, increase conversion rates, and improve search engine rankings. Here are a few reasons why website speed is crucial:
User Experience
Visitors expect fast-loading pages. If a website loads slowly, users are likely to leave and seek alternatives. Fast websites keep visitors engaged longer and increase the chances of them returning. In fact, research shows that a delay of just one second in page load time can lead to a 7% reduction in conversions. A speedy site ensures that visitors can quickly find what they’re looking for, leading to a more satisfying user experience.
SEO Ranking
Search engines like Google consider website speed as a ranking factor. Faster websites have a better chance of appearing at the top of search results. Google has explicitly stated that site speed is one of the signals used by its algorithm to rank pages. A faster site not only improves rankings but also enhances the likelihood of being indexed quickly by search engines. This is especially important for mobile searches, where speed is even more critical.
Conversion Rates
Studies show that slower page loading negatively impacts conversion rates. Faster websites have higher conversion rates because users get the information they need more quickly. For e-commerce sites, a one-second delay in page load time can result in a 7% loss in conversions. This means that a site generating $100,000 per day could lose $2.5 million in sales annually due to a one-second page delay. Speeding up your website can lead directly to increased revenue.
Reduced Bounce Rate
A slow website can frustrate users, leading to a higher bounce rate. Faster websites retain users longer on the page, reducing the bounce rate. Bounce rate refers to the percentage of visitors who navigate away from the site after viewing only one page. A high bounce rate is often a signal that the site isn’t providing the user experience visitors are looking for. By improving site speed, you encourage visitors to stay longer and engage more deeply with your content.
What is Needed for Good Website Speed
Achieving optimal website speed requires careful planning and implementation of various optimization techniques. Here are the key steps to take:
Image Optimization
Compress images without losing quality to reduce file sizes and speed up page loading. Use modern image formats like WebP. Tools like TinyPNG or ImageOptim can help reduce the size of images without compromising on quality. Also, ensure that images are appropriately sized for their display dimensions to avoid loading unnecessarily large files.
Caching
Implement server and browser caching to reduce page load times for repeat visits. Caching stores copies of files in a cache, or temporary storage location, so they can be accessed more quickly. Use plugins like W3 Total Cache or WP Super Cache for WordPress sites to implement effective caching solutions.
Minify CSS, JavaScript, and HTML Files
Reduce the size of these files by removing unnecessary spaces, comments, and characters. Minification can significantly decrease file sizes, making them faster to download. Tools like UglifyJS and CSSNano can automate this process, making it easy to maintain minified files.
Use a CDN (Content Delivery Network)
Distribute content across a network of servers worldwide to speed up content delivery to users regardless of their location. CDNs like Cloudflare or Akamai store cached versions of your site’s content in multiple geographical locations, reducing the physical distance data has to travel and thus speeding up load times.
Server Optimization
Use fast and reliable servers with sufficient resources. Consider using technologies like NGINX or LiteSpeed for better server performance. Also, ensure your hosting provider is reputable and offers adequate resources for your site’s needs. Upgrading to a better hosting plan or a dedicated server can also improve performance.
Lazy Loading
Defer loading of images and other elements until they are visible on the user’s screen. Lazy loading helps reduce initial page load time and data usage, particularly on long pages with many images or videos. Plugins like a3 Lazy Load can help implement this feature easily.
Reduce HTTP Requests
Combine files and reduce the number of server requests to speed up page loading. Each element of a page (images, scripts, CSS files) requires an HTTP request. By combining files and using CSS sprites, you can minimize these requests, speeding up the load time.
Optimization of www.arnautcode.com
The website www.arnautcode.com is an example of a well-optimized site. Here are screenshots showing the website’s performance before and after optimization.
Before Optimization

After Optimization

These results clearly demonstrate the effectiveness of the optimizations in improving the site’s speed and performance.
Look url:
https://pagespeed.web.dev/analysis/https-www-arnautcode-com/fdx5izylti?form_factor=desktop
Conclusion
Website speed is crucial for the success of your online presence. By implementing the mentioned optimization techniques, you can significantly improve user experience, conversion rates, and SEO ranking of your website. The optimization of www.arnautcode.com is an example of how proper optimization can lead to outstanding results. Faster websites lead to happier users, better search engine rankings, and increased revenue. Don’t overlook the importance of website speed – it’s a vital part of your online strategy.
If you have any problems with the speed of your website, contact us.





3 Responses
Can you help me speed up my site?
Hello.
Please contact us: https://www.arnautcode.com/#contact
Gerat post!